
Die meisten Internetauftritte sind mit Smartphones oder Tablets unbrauchbar.
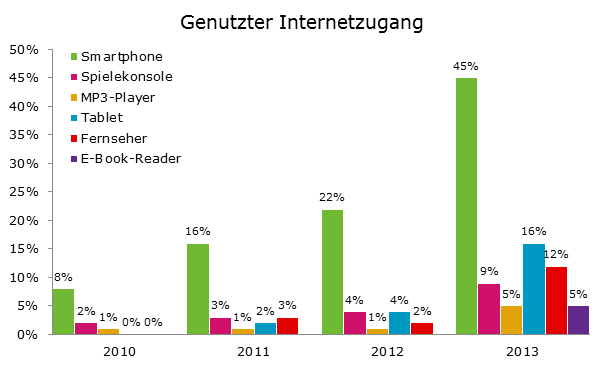
Mehr als 40% der Aufrufe Ihrer Webseite erfolgt nicht über einen PC oder Laptop sondern mit einem Smartphone, Tablett oder Fernseher. Doch ist Ihr Internetauftritt auch mit diesen Geräten nutzbar? Die meisten Webseiten sind es nicht. Und so verlieren immer mehr Unternehmer Kunden an die Konkurrenz.
Man glaubt es kaum, aber vor 20 Jahren war das Internet dem heutigen Internet in einem Teil weit voraus. Jede Webseite wurde auf jedem Computer so dargestellt, dass sie optimal lesbar war. Die ersten Internetseiten haben sich in ihrer Größe dem Bildschirm des Benutzers angepasst. Das lag im Wesentlichen daran, dass die ursprüngliche Sprache des Internets (HTML) hauptsächlich Befehle zur logischen Strukturierung von Texten kannte. Es gab nur wenige Möglichkeiten, das Design einer Seite zu beeinflussen. So wurden weite Teile des Layouts und die Darstellung der Webseite vom Browser übernommen. Das hatte den Vorteil, dass der Browser die Darstellung an das Display anpassen konnte. So wurden Texte in einer gut lesbaren Größe angezeigt und eine Webseite war selten breiter als der Bildschirm. Als später die Webseiten mit immer mehr grafischen Elementen erweitert wurden, haben sich die Webdesigner hauptsächlich an den Möglichkeiten des Printdesign bedient. Die Pioniere des Webdesign hatten ihr Handwerk bei Zeitungen oder Werbeagenturen gelernt, die sich hauptsächlich mit Printmedien befassen. Zwischen einer Webseite und einer Broschüre gibt es jedoch einen großen Unterschied. Die Seitengröße einer Broschüre oder eines Flyers ist fix. Einmal gedruckt ist das Layout unveränderbar. Eine Webseite ist jedoch ein dynamisches, sich ständig anpassendes Medium. Sie wird auf verschiedenen Geräten mit verschiedenen Bildschirmgrößen angezeigt. Das stellt den Designer einer Webseite vor ein Problem, er muss mit einem Layout verschiedene Displaygrößen bedienen. Um dieses Problem zu lösen, wurde und wird die Webseite mit einer fixen Breite designend. So wird das Größenproblem bei den meisten Internetseiten bis heute mehr schlecht als recht versteckt. Eine häufig genutzte Webseitenbreite ist 960 Pixel. Diese hatte den Vorteil, dass sie von den meisten PCs komplett dargestellt werden konnte und die wenigen Besucher einer Webseite, die ein kleineren Bildschirm hatten, mussten nach links oder rechts scrollen. Das aber konnte man verschmerzen.

Als Webdesigner ist der Laptop unverzichtbar – auch während der Ferien. Im letzten Urlaub war ich jedoch nur mit dem Smartphone unterwegs. Im Vertrauen auf die überall-verfügbaren Informationen aus dem Internet, war ich überzeugt alle Ausflugziele mit dem ¨mobilen Alleskönner¨ zu recherchieren. Ich wurde enttäuscht. Das Problem lag aber nicht, wie man vermuten mag, in der Unzulänglichkeit meines Smartphones oder dem schlechten Netzausbau meines Mobilfunkanbieters. Das eigentliche Hindernis waren die schlecht entwickelten Internetauftritte. Bei ausnahmslos allen Webseiten hatte ich mit nicht lesbaren Texten oder nicht anklickbarer Navigation zu kämpfen. Für Webseiten in der Tourismusbranche deren mobile Zugriffszahlen bei mehr als 60 Prozent liegen, ist das inakzeptabel. Zumal es seit einigen Jahren mit responsive Webdesign eine bewährte und kostenneutrale Technik gibt, mit der es möglich ist, Internetauftritte auf nahezu jedem Gerät optimal anzeigen zu lassen.
Technologien sind vorhanden, werden aber nicht genutzt.
Als Apple 2007 das erste iPhone auf den Markt brachte – und mit ihm den ersten einigermaßen benutzbaren Internetbrowser auf einem mobilen Gerät – war das ein kleiner Blick in die Zukunft. Heute können wir mit fast jedem Gerät im Internet surfen, von der Armbanduhr über das Smartphone bis hin zum Großbildfernseher. Aber die meisten Internetseiten sind immer noch 960 Pixel breit. Genau hier kommt man mit dem herkömmlichen starren Webdesign nicht weiter. Eine Internetseite, mit dieser festen Breite ist auf einem durchschnittlichen Smartphone schwer zu lesen, auf einem Fernseher ist sie schlichtweg nicht nutzbar. Einige mögen jetzt auf die Idee kommen, das Problem mit einer unendlichen Anzahl an spezialisierten Versionen der Webseiten für unterschiedliche Geräte zu lösen. Das aber wäre nicht nur teuer, sondern auch recht kurzsichtig, denn schon heute gibt es eine stattliche Anzahl unterschiedlicher Displaygrößen und Geräteklassen. Mit wie vielen Geräten und welchen Gerätetypen wir es aber in der Zukunft zu tun bekommen, ist jetzt noch völlig unklar. Eines ist aber sicher, die Diversifikation der Geräte, mit denen Dienste und Informationen im Internet genutzt werden, steigt rasant. Hier wird schnell klar, wir brauchen eine von Grund auf neue Technologie um trotz stetig wachsender Geräteunterschiede, jedem Nutzer die bestmögliche Nutzererfahrung zu bieten. Ein kurzer Blick auf die gängigen Textverarbeitungsprogramme normaler Schreibtisch-PCs zeigt, dass es bereits eine elegante Lösung für dieses Problem gibt. Verändert man zum Beispiel die Breite eines Microsoft Word Fensters stellt man fest, dass sich der Inhalt der modernen Menüleiste (Ribbon) je nach Größe des Fensters ständig anpasst, um dem Nutzer zu jeder Zeit den vollen Funktionsumfang zu bieten. Die Position und Größen der Bedienfelder passen sich fließend an die Breite des Programmfensters an. Mit responsive Webdesign gibt es eine ähnlich leistungsfähige Technik für Webseiten. Durch diese Lösung lassen sich die Positionen, Größen und Sichtbarkeiten einzelner Elemente der Webseite dynamisch je nach Displaygröße anpassen. Mehr noch, das Verhalten und Aussehen der Internetseite kann so an eine Vielzahl von Nutzereigenschaften angepasst werden. So ermöglicht die Webseite eine wechselseitige Beziehung zwischen Nutzer und Information oder Service. Die Technologien, die trotz eines anspruchsvollen Designs einer Webseite deren dynamische Anpassung auf verschiedene Displaygrößen ermöglicht, wurden in den letzten Jahren stetig weiter entwickelt. Im Wesentlichen kommt hier HTML5, CSS3 und JavaScript zum Einsatz. Viele Betreiber von Internetseiten erkennen die Bedeutung einer responsive Webseite und stellen vom bisherigen starren Layout auf ein flexibles Webdesign um. Eines muss aber jedem klar sein, responsive Webdesign ist kein Trend, sondern ein wichtiger Entwicklungsschritt, der das Internet nutzbarer macht.
Ich für meinen Teil werde auch zukünftig ohne Laptop in den Urlaub fahren und mich der Herausforderung des mobilen Internets stellen. Vielleicht werde ich eines Tages mein Ziel schneller erreichen, als mit einem Schreibtisch-PC. Die technischen Voraussetzungen dafür sind auf jeden Fall schon längst geschaffen.
Ob Ihre Webseite für die Vielfalt an Geräten bereit ist, können Sie mit einem schnellen Test prüfen. Öffnen Sie dazu Ihre eigene Webseite und verringern Sie die Breite des Browserfensters auf ein Minimum. Wenn Sie Ihre Webseite in jeder Breite angenehm lesen und bedienen können ohne nach links oder rechts scrollen zu müssen, hat Ihr Internetauftritt den ersten Test bestanden. Falls Sie scrollen müssen oder Ihre Webseite die Nutzbarkeit verliert, sollten Sie sich mit ihrem Webdesigner beraten.